Intégrer des images dans un message depuis Web Album [2/2]
(Images sur Google Picasa Album Web)
Cet article est la suite de "Intégrer des images dans un message depuis Web Album [1/2]".
Dans le précedent article nous nous attachions au concept de lien vers les albums, nous allons maintenant traiter des photos elles-mêmes
Sommaire :
• 4 - Interaction entre les photos d’un Web album et le Blog
o A Lier une photo à un gadget « HTML/Javascript »
o B Afficher une photo dans un article méthode N°1 «URL »
o C Afficher une photo dans un article méthode N°2 «HTML »
4 - Interaction entre les photos d’un Web album et le Blog
Cliquez sur une image de votre web album
 Vous accéder alors à la gestion spécifique de la photo
Vous accéder alors à la gestion spécifique de la photo
Cliquer sur « Lien vers cette photo »

Vous retrouvez les mêmes possibilités que pour l’album, avec des options supplémentaires :
« Lien ». Il s’agit de l’adresse web de la page. Reprenez le paragraphe 3 – A et lier un ou plusieurs mots à la page d’une photo (et non plus à la page d’un Web Album).
« Insérer l’image dans une page Web » est un générateur de code HTML qui vous permettre de choisir la taille de l’image à insérer.
4 – A Lier une photo à un gadget « HTML/Javascript »
Sur la page de la photo, copier le code HTML (clic-droit copier)

Dans le back-office, Onglet « Mise en page » > sous onglet « Eléments de la page » cliquer sur « Ajouter un gadget » de la sidebar.

Cliquer sur le « + » du gadget « HTML/Javascript »

Rentrer un titre (ie : Photos sous-marine), et coller le contenu du code HTML dans la partie « Contenu », puis cliquer sur « Enregistrer »

Dans le back-office, Onglet « Mise en page » > sous onglet « Eléments de la page » cliquer sur «Enregistrer »
Passer sur votre Blog, faites « F5 »
Le résultat est légèrement différent qu’avec un Web Album

(Le lien en texte sous la photo, ici « De Photo sous marine » peut être supprimé si vous cochez « Masquer le lien vers l’album » avant de copier le code HTML sur la page de la photo.

4 – B Afficher une photo dans un article méthode N°1 «URL »
Sur la page de la photo, faites un clic-droit sur celle-ci et choisissez « ouvrir l’image dans un nouvel onglet »
 Aller sur ce nouvel onglet et copier l’adresse de la page
Aller sur ce nouvel onglet et copier l’adresse de la page
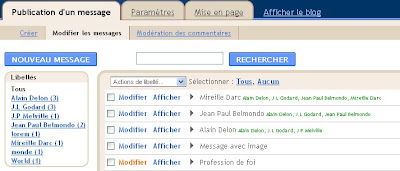
Aller ensuite dans le back-office, onglet « Publication d’un message », sous-onglet « créer ». Donner un titre à votre article et quelques mots pour le corps du message.
Cliquer sur l’outil « Ajouter une image »

Dans la boite dialogue, coller l’adresse dans le champ URL, dans la partie « Image provenant du web », puis cliquez sur « Envoyer une image »

Cliquer sur « Terminer » sur l’écran suivant

Dans votre back-office, cliquer maintenant sur « Publier le message »

Passer sur votre Blog, faites « F5 »

4 – C Afficher une photo dans un article méthode N°2 «HTML »
Sur la page d’une photo, sélectionnez la dimension choisie pour votre image

Copiez ensuite le code HTML
Aller ensuite dans le back-office, onglet « Publication d’un message », sous-onglet « créer ». Donner un titre à votre article et quelques mots pour le corps du message.

Cliquer sur l’onglet « Modifier le code HTML » du corps du message.

Cliquer à la fin de votre texte, appuyez sur la touche « entrée » et coller votre code HTML.
Cliquer sur l’onglet « Rédiger », patientez un peu, votre image doit s’afficher.
Cliquer alors sur « Publier le message »
Passer sur votre Blog, faites « F5 »