1 – Aller sur Google maps :
Sur I-google, cliquer sur Plus > cartes
 Cliquer sur « mes cartes »
Cliquer sur « mes cartes »

Et « créer une nouvelle carte »
Remplissez les différents champs
 Lancer une recherche sur votre 1er lieu
Lancer une recherche sur votre 1er lieu
 Cliquer sur l’outil « repère » (en haut à gauche de la carte)
Cliquer sur l’outil « repère » (en haut à gauche de la carte)
 Et aller cliquer sur la carte pour positionner votre repère
Et aller cliquer sur la carte pour positionner votre repère
 Quand c’est fait, vous avez accès à la fiche de votre repère
Quand c’est fait, vous avez accès à la fiche de votre repère
 Commencez par donner un titre, vous pouvez également rentrer du contenu texte.
Commencez par donner un titre, vous pouvez également rentrer du contenu texte.
Cliquez sur « Texte enrichi » pour passer aux options avancées. Vous pouvez :
- Ajouter une image (même principe que dans Blogger, mais uniquement avec une URL)
- Transformer une partie de texte en hyper lien
- Appliquer des mises en forme de contenu
 Vous pouvez également changer le « style » du repère
Vous pouvez également changer le « style » du repère
 Une fois ces manipulations finies, cliquer sur « terminer »
Une fois ces manipulations finies, cliquer sur « terminer »
Cliquer sur lien (en haut à droite de la carte)
Et cliquer sur « Personnaliser et prévisualiser la carte intégrée »
 Configurer la boite de dialogue et copiez le code HTML
Configurer la boite de dialogue et copiez le code HTML
 2 – A – Lier une carte au Blog avec un gadget « Html/Javascript »
2 – A – Lier une carte au Blog avec un gadget « Html/Javascript »
Dans le back-office, Onglet « Mise en page » > sous onglet « Eléments de la page » cliquer sur « Ajouter un gadget » de la sidebar.
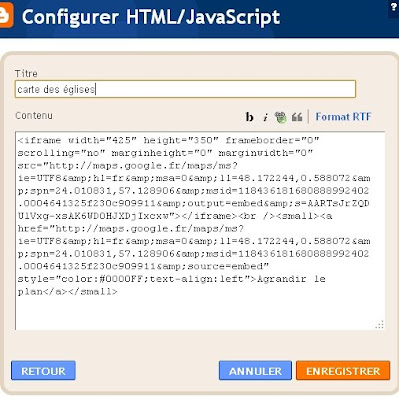
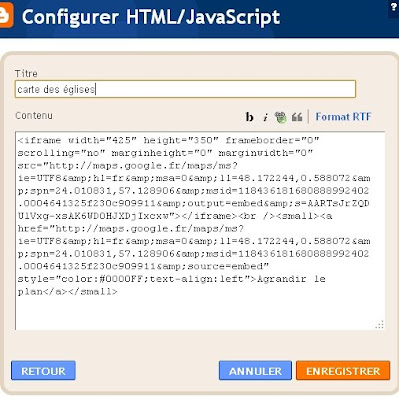
Cliquer sur le « + » du gadget « HTML/Javascript »
Rentrer un titre (ie : carte des églises), et coller le contenu du code HTML dans la partie « Contenu », puis cliquer sur « Enregistrer »

Passer sur l’onglet du blog et faites « F5 »
 2 – C – Lier une carte au Blog avec un gadget article
2 – C – Lier une carte au Blog avec un gadget article
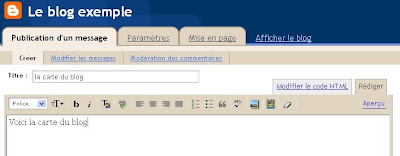
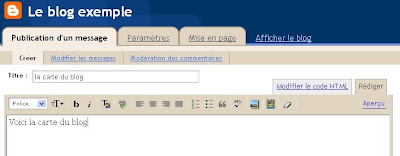
Après avoir copié le code HTML sur le site Google maps, aller ensuite dans le back-office, onglet « Publication d’un message », sous-onglet « créer ». Donner un titre à votre article et quelques mots pour le corps du message.

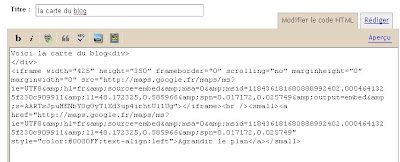
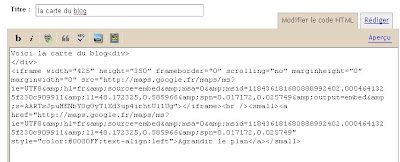
Cliquer sur l’onglet « Modifier le code HTML »du corps du messag

Cliquer à la fin de votre texte, appuyez sur la touche « entrée » et coller votre code HTML.
Cliquer sur l’onglet « Rédiger », patientez un peu, votre carte doit s’afficher.
Cliquer alors sur « Publier le message »
Passez sur votre Blog, faites « F5 »
 3 en +
3 en +
En mettant à jour votre profil Google vous indiquer clairement les liens entre :
• votre blog
• vos cartes
• vos web albums
 Pour accéder à votre profil Google, vous pouvez cliquer sur votre nom dans une fiche « repère » de « Google Maps » par exemple.
Pour accéder à votre profil Google, vous pouvez cliquer sur votre nom dans une fiche « repère » de « Google Maps » par exemple.
Google Maps dispose d’autres outils en plus du repère :

• L’outil « ligne » permet de tracer des itinéraires.
• L’outil « forme » permet de délimiter des zones.
Ajouter des photos directement sur les cartes
En vous inscrivant sur Panoramio (http://www.panoramio.com/) vous pouvez directement mettre en ligne des photos sur google Maps.
Cliquer sur « inscrivez-vous », suivez les instructions et cliquez sur « envoyez vos photos »
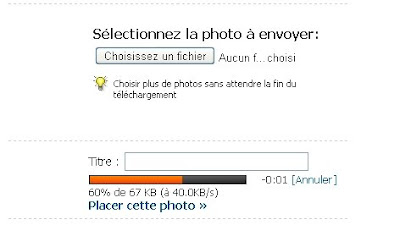
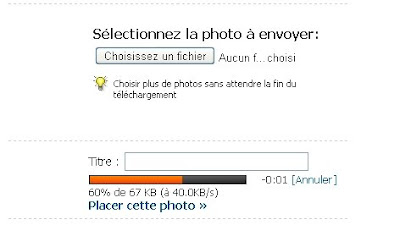
 Cliquer sur « choisissez un fichier », récupérer votre photo et double-cliquer dessus
Cliquer sur « choisissez un fichier », récupérer votre photo et double-cliquer dessus

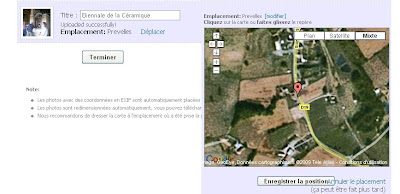
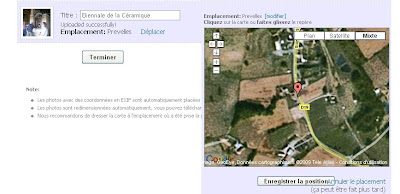
Une fois votre photo téléchargée, donner lui un titre et placer la.
 Cliquer sur « placer cette photo », taper un nom de lieu et déplacer ensuite le repère. Terminer en cliquant sur « enregistrer la position » et « Terminer »
Cliquer sur « placer cette photo », taper un nom de lieu et déplacer ensuite le repère. Terminer en cliquant sur « enregistrer la position » et « Terminer »

Vos photos sont maintenant visibles dans Google Maps (après un certain délai)